Wednesday 22 February 2012
Street View finally arrives in Russia
Google has just released Street View in Russia, and while it only covers two cities so far (Moscow and St. Petersburg), the coverage in those cities is quite solid.
 To see the new imagery for yourself, you simply search for one of the cities in Google Earth and then drag the peg man on to the map. Here's a quick video to show how that works:
You can also check out the Russian Street View Gallery that was assembled by Keir Clarke at Google Maps Mania, as he's found some great locations to highlight in there.
To see the new imagery for yourself, you simply search for one of the cities in Google Earth and then drag the peg man on to the map. Here's a quick video to show how that works:
You can also check out the Russian Street View Gallery that was assembled by Keir Clarke at Google Maps Mania, as he's found some great locations to highlight in there.
Pro Case Study: Safety Training
In our third and final installment in our blog series profiling Turner Construction, Jim Barrent, Director of Integrated Building Solutions explains how Turner uses SketchUp Pro as an innovative training tool:
Turner takes advantage of SketchUp Pro’s ease-of-use, friendly environment and the 3D Warehouse as a fundamental tool for introducing Turner engineers, superintendents, and safety managers to Virtual Design and Construction (VDC).
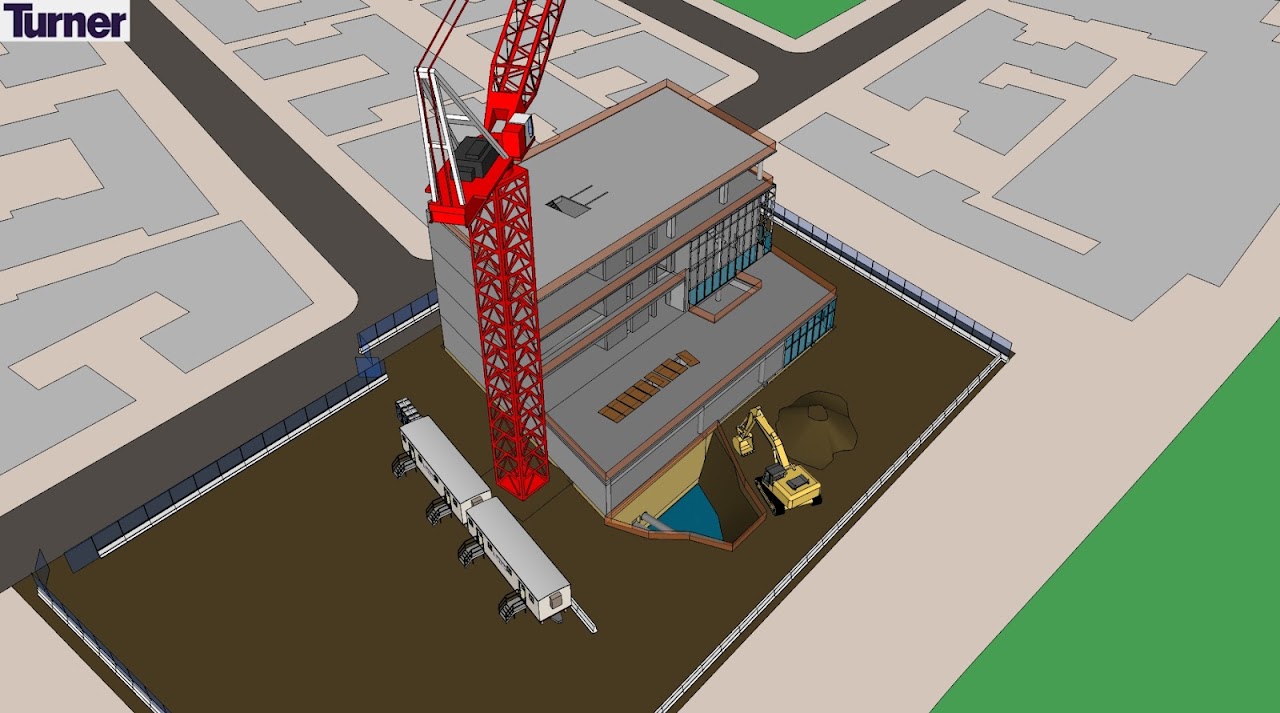
Safety Example Model: Excavation Logistics
Turner training courses begin with teaching SketchUp Pro. Many VDC concepts are taught through SketchUp. SketchUp Pro is also a core tool and foundational step towards Turner’s advanced VDC tools and processes.
Turner Safety Manager Training in SketchUp
Jim explains, "We find that SketchUp Pro is a great tool for introducing fundamental modeling and analysis skills to all construction families. At Turner, we include SketchUp Pro as part of the standard program installation package on all computers. This makes SketchUp just a click away for all users."
Safety Example Model: Edge Protection and Opening Coverings
Saturday 18 February 2012
Updates to Google Docs app for Android
There may be times when you don’t have an Internet connection on your Android device, but you still want access to a file you’ve saved in Google Docs. Now you can select any file in Google Docs to make it available offline. So regardless of whether you’re connected to the internet, you’re always connected to those files.
Even better, Google Docs automatically updates your offline files when you’re on Wi-Fi. You can also manually update files anytime you have a data connection by opening the file or tapping ‘Update’ from the Offline section of the app.
| Make file available offline | Update online file |
| Make file available offline |
| Update offline file |
| New reading layout on Android tablet |
Friday 10 February 2012
What would you 3D print?
It’s easy to see why 3D printing has captured the imaginations of modelers around the globe -- it’s captured ours as well! Being able to hold what you’ve modeled in your hand brings a new dimension (no pun intended) of understanding and usefulness to the 3D design process.
We’re curious to learn more about what SketchUp users want out of 3D printing: if you were going to (or already have!) print a SketchUp model, what would it be?
The first Think Quarterly of 2012
In the amount of time it takes you to read this blog post, roughly 382 Android phones will be activated, 250,000+ words will be written on Blogger and 48 hours of video will be uploaded to YouTube. The world is moving faster than ever before, bringing us instant access and split-second connections to people and information.
Speed is important in technology, but equally essential in business. Consumer expectations are rising as we learn to take speed for granted; today’s email is tomorrow’s snail mail. In our hyper-real-time world, nanoseconds matter—which means we need to question old assumptions. How will we respond to consumer expectations as the demand for instant access to everything intensifies? How will we keep pace in a world that moves at web speed?
The new Speed issue of Think Quarterly explores these questions and more. Our SVP of Engineering Urs Hölzle shares our efforts to speed up the Internet, while Astro Teller, Director of New Products, dreams about the amazing inventions these improvements will unleash. Paul Gunning, CEO of Tribal DDB, talks about the rise of real-time marketing. And journalist Jeff Jarvis wonders if we’re really that fast after all.
We hope you enjoy the issue. Let us know what you think on +Think With Google. And if you’re at CES this week, drop by our Room to Think in the South Hall of the Las Vegas Convention Center and tell us your thoughts live.
Sea Turtle migrations
Over the years, we've seen some great ways that Google Earth can be used to track the migration of various animals, including birds in Russia and Osprey.
Today's tool is used for tracking a single animal - Jklynn, a female Hawksbill sea turtle - as she makes her annual migration.
 WIDECAST, the Wider Caribbean Sea Turtle Conservation Network that is a 2011 Google Earth Outreach grant awardee, tracks Jklynn via a transmitter and plots her location on a map. They've also turned it into a game ("The Great Migration Game"), encouraging students to try to predict where Jklynn will end up after nesting season.
Thanks to the transmissions of her location, they were able to capture video of Jklynn's first hatchlings on Klein Bonaire, seen here:
If you wish to follow Jklynn's journey, you can also track her via Twitter or Facebook. Be sure to also check out the other various organizations on the Google Earth Outreach site.
(via Google Lat Long Blog)
WIDECAST, the Wider Caribbean Sea Turtle Conservation Network that is a 2011 Google Earth Outreach grant awardee, tracks Jklynn via a transmitter and plots her location on a map. They've also turned it into a game ("The Great Migration Game"), encouraging students to try to predict where Jklynn will end up after nesting season.
Thanks to the transmissions of her location, they were able to capture video of Jklynn's first hatchlings on Klein Bonaire, seen here:
If you wish to follow Jklynn's journey, you can also track her via Twitter or Facebook. Be sure to also check out the other various organizations on the Google Earth Outreach site.
(via Google Lat Long Blog)
Wednesday 8 February 2012
Doodle 4 Google
Starting today, we’d like to invite K-12 students in the U.S. to participate in our fifth annual U.S. Doodle 4 Google contest. Draw your rendition of the Google logo and you may see it on the ultimate gallery: the Google homepage. The winning doodler will also take home a $30,000 college scholarship and a $50,000 technology grant for his or her school.
The theme for this year’s contest is “If I could travel in time, I’d visit...”. That could mean visiting a past, present or future setting—whether it’s traveling back in time to the signing of the Declaration of Independence, to the future to witness everyday space travel, or to just a few moments ago to relive a poignant experience.
Building on last year’s record-breaking participation (107,000 entries!), we’ve made a few enhancements to the 2012 contest. First, we’re opening Doodle 4 Google up to an even wider audience—with a winner from every state. There will be five finalists and one winner per state, so everyone will have a local doodle champion to cheer on. From these 50 State Winners, we’ll find 5 National Finalists and the lucky National Winner.
We’re also partnering with Crayola this year and the winning doodler’s artwork will appear on a special edition of the 64-crayon box—a first!
Participating is easier than ever, since we’ve eliminated the registration step. All you need to do is submit your child’s or student’s artwork by March 20 with a signed and completed entry form.
Contest judging starts with Google employees and a panel of guest judges—including multi-platinum singer Katy Perry, Phineas and Ferb creator and executive producer Jeff “Swampy” Marsh, and recording artist Jordin Sparks, as well as other great illustrators and artists—who will help us pick the state finalists and winners. Then, on May 2, we’ll put the 50 state winners up for public vote. All 50 State Winners will be flown to New York City for the national awards ceremony on May 17, with the winning doodle appearing on May 18.
The doodles by the 50 State Winners will be displayed at The New York Public Library's historic Stephen A. Schwarzman Building on 42nd Street in an exhibition open to the public over the summer. We’ll also be partnering with museums across the country to display the artwork of the state finalists in areas near their homes.
For more details, check out google.com/doodle4google, where you’ll find full contest rules and entry forms. Happy doodling and good luck!
Tuesday 7 February 2012
Calendar API v3 Best Practices
We recently posted some best practices for working with recurring events in Google Calendar API v3. In this blog post we’ll highlight another improved area in the v3 API: event reminders.
Reminders
Google Calendar API v3 offers developers flexible control over event reminders, including per-calendar default settings and custom overrides for individual events. The user’s default reminders for events on a given calendar can be found in the corresponding entry in the Calendar List collection. The Calendar List collection acts a bit like a list of bookmarks, containing entries for the calendars that the user owns or has looked at in the past (it corresponds to the content of the "My Calendars" and "Other Calendars" list on the bottom left in the Web version of Google Calendar). Each entry is annotated with user-specific settings for the individual calendar, such as the preferred color in the UI and the default reminders. Google Calendar currently supports three ways of reminding its users of events: "popup", prompting a message directly in the browser, mobile phone or desktop client, as well as "email" and "sms" for messages sent through the respective channels. To change the defaults, update the Calendar List entry and include the reminder method and how many minutes in advance the user should be alerted. In the following example, we set an email reminder to be sent 60 minutes before an event, and a popup reminder 10 minutes before.{
"summary": "Work Calendar",
...
"defaultReminders": [
{
"method": "email",
"minutes": 60
},
{
"method": "popup",
"minutes": 10
}
]
}
A Calendar List entry with title and default reminders.
The default reminders will be applied to all existing and future events on this calendar, provided they don’t have custom reminders set already. In contrast to earlier versions of the API, newly created events will also have reminders set by default.
Sometimes, there are events that we want a special reminder for, or none at all. To override the defaults for a specific event, switch the useDefault flag in the reminders section to false, and include a set of custom reminders, or leave the list empty. When you define a set of override reminders for a recurring series, they are automatically applied to each of its occurrences, unless they have been overridden explicitly. Like the default reminders on the calendar, these are personal reminders for the user that is logged in, and will not influence the settings others might have for the same calendar or event. Here is an example that overrides the default reminders with a 15 minute SMS reminder for that specific event.
{
"summary": "API Office Hours",
...
"reminders": {
"useDefault": false,
"overrides": [
{
"method": "sms",
"minutes": 15
}
]
}
}
An event representation with title and reminder overrides.
The defaults for the given calendar are included at the top of any event listing result. This way, reminder settings for all events in the result can be determined by the client without having to make the additional API call to the corresponding entry in the Calendar List collection.
In this post and an earlier post about best practices with recurring events, we have covered some improved areas of the latest version of the Google Calendar API. Have a look at the migration guide for a more complete view of other changes we made in the new version, and let us know what you think.
If you have any questions about handling reminders or other features of the new Calendar API, post them on the Calendar API forum.
Monday 6 February 2012
3D Android at Google
As you may have noticed over the years, we're big fans of Google Android. Google Earth is phenomenal on recent devices (3D buildings on the tablets and on the Galaxy Nexus). Each release of Android is given the name of a tasty treat -- Cupcake, Donut, Eclair, Froyo, Gingerbread, Honeycomb and Ice Cream Sandwich. As each version is released, Google erects a statue in front of their headquarters of the most recent treat.
GEB reader 'Arek' felt that those statues deserved to be shown in Google Earth, so he modeled all of them and they've just been accepted into the main [3D Buildings] layer in Google Earth. They look great!
 To see them for yourself, simply fly over there by using this KML file
To see them for yourself, simply fly over there by using this KML file . Be sure you have the [3D Buildings] layer enabled. You can also view the collection that Arek created in the Google 3D Warehouse.
Of course, even better is viewing the 3D Android statues on an Android device, so here you go!
. Be sure you have the [3D Buildings] layer enabled. You can also view the collection that Arek created in the Google 3D Warehouse.
Of course, even better is viewing the 3D Android statues on an Android device, so here you go!
 via: GoogleEarthBlog
via: GoogleEarthBlog
Google Cloud Storage
By Navneet Joneja, Product Manager
Google Cloud Storage is a robust, high-performance service that enables developers and businesses to use Google’s infrastructure to store and serve their data. Today, we’re announcing a new feature that gives you greater control over concurrent writes to the same object, and the availability of an App Engine Files API that makes it easier to read and write data from Java App Engine applications.
Write concurrency control
A number of our customers have asked us for greater control over concurrent writes, in order to implement features like strongly consistent write operations and distributed locking semantics in the cloud. In response to your feedback, we’re announcing the release of version-based concurrency control. Every time you update an object, it gets assigned a 32-bit, monotonically increasing sequence number. This version number is returned as a header with every GET or HEAD request. You can then use a conditional write operation to manage concurrent updates to the object (for example, when you want read-modify-write semantics). This feature is currently experimental.
AppEngine Files API for Java applications
Last fall, we announced the ability to read and write your Google Cloud Storage data using the App Engine Files API for Python applications. Today, we’re making the Files API available to Java App Engine applications too. This feature is currently experimental, and we’ll continue to enhance it in the months to come.
As always, we welcome your feedback in our discussion group. If you haven’t tried Google Cloud Storage yet, you can sign up and get started here.
Wednesday 1 February 2012
Visualization with Google Earth and the Google Analytics API
Does your organization have several websites, each serving a particular geographic region? If so you know how challenging it is to analyze the data across these regions in a meaningful way.
Visualizations can help, but they can be difficult to design. Newland communities, a developer of residential and urban home communities, manages numerous web properties for each community and is no stranger to these challenges. To address them, Newland used the query tool from ShufflePoint. The tool enabled the combination of data from Google Analytics and Google Earth, allowing Newland to visualize the data in new ways.
ShufflePoint implemented a pilot project after discussing the idea with Chief Ingredient and their client Newland Communities. Their goal: deal with some of the problems associated with clarifying large amounts of data in a visually appealing manner. The outcome of the project was an integration of Google Analytics data with Google Earth.
Using the Google Analytics API, the ShufflePoint query tool extracts metrics by location from Google Analytics for multiple Newland Communities web properties and creates KML representations viewable in Google Earth. The mashup provides advanced visual reporting on location based campaigns, showing their effect on pageviews, and highlighting any anomalies requiring further investigation. Additionally, the visualization is a great fit for promotional videos, or digital signage needs.
“ShufflePoint uses almost every feature and capability of the Google Analytics API. The API has all of the characteristics that a developer could hope for, including great performance, correct semantics, OAuth for authentication, and good community support. The Google Earth based application has given ShufflePoint recognition for doing innovative and challenging things with Google Analytics. This has been beneficial for promoting ShufflePoint’s offerings.” Chris Harrington, CTO
The ShufflePoint application can be found on the ShufflePoint website.
If you’re interested in developing solutions for the Google Analytics platform, visit Google Analytics Developer Program.
[Cross posted from the Google Analytics Blog]
Improvements to Autocomplete
Custom Search Autocompletions allow you to add to the list of useful queries users see as they type in the search box. Today we are announcing two major improvements.
Promotions in Autocomplete:
Promotions are a great way to call special attention to a result by putting it at the top of search results and making it visually distinct. Now you can choose to display them in autocomplete too. To enable this feature, simply click Show promotions in autocomplete in the Promotions section of your CSE’s Control Panel. Note that promotions based on regular expressions or the $q variable will not appear in autocomplete.
If you’d like to have promotions that appear in autocomplete but not in search results, you can add them via the new Autocomplete Promotion tab of the Custom Autocompletions in the Autocompletion section of your CSE’s Control Panel.
 Match mode:
Match mode give you options for how Google displays autocompletions. The following are now available in the Promotions section of your CSE’s Control Panel. Changes to match mode will require you to update the CSE code snippet on your site.
Match mode:
Match mode give you options for how Google displays autocompletions. The following are now available in the Promotions section of your CSE’s Control Panel. Changes to match mode will require you to update the CSE code snippet on your site.
- Prefix (default) mode matches the opening words of the user’s query: “how to bake” will trigger “how to bake a pie”.
- Ordered mode doesn’t require the words to be in the opening, but their order must match the user’s query: “bake a pie” will trigger “how to bake a pie”.
- Any mode matches regardless of the order of the words in the user’s query. “pie bake” will trigger “how to bake a pie”.
Subscribe to:
Posts (Atom)